Plugin: Video/Audio-Player
VideoPlayer
Um Videos in die Homepage einzubinden, haben Sie mehrere Optionen. Sie k?nnen Videos z.B. in den Mediastore oder Megastore bzw. auf Videoplattformen wie Youtube oder Vimeo hochladen und via URL mit den Video-Player einbinden.
?

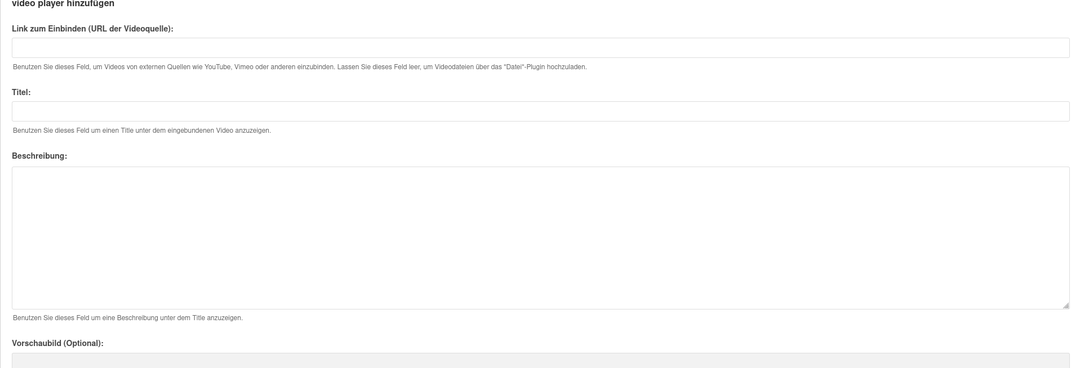
Felder:
Link zum Einbetten: URL, Siehe Megastore/Mediastore/Youtube/Vimeo
Titel (Optional): ; Zeigt unterhalb des Videos einen Title an
Beschreibung (Optional): Zeigt eine Beschreibung unterhalb des Titles an
Vorschaubild (Optional): Zeigt das ausgew?hlte Vorschaubild (für Videos die nicht per IFrame eingebunden werden)
Attribute:
?Megastore/Mediastore
Laden Sie Ihr Video in den Mediastore oder Megastore und tragen Sie die URL in das Video-Player-Plugin ein. Der Megastore bietet sich für Videos an, die für einen kürzeren Zeitraum auf der Homepage sein sollen, der Mediastore für File, die l?ngerfristig verfügbar sein sollen.
?
YouTube URL’s
Sie k?nnen youtube oder youtube-nocookie Links als URL angeben.
Die URL wird automatisch in eine youtube-nocookie URL umgewandelt, sodass KEINE Daten an Youtube übertragen und auch keine weiteren Videos nach Ende des Durchlaufes vorgeschlagen werden.
?
Vimeo URL’s
Kopieren Sie als Video-URL unten stehende Zeile?
?
https://player.vimeo.com/video/n44123456?dnt=1
?
Bitte fügen Sie ?dnt=1 an die URL. So werden KEINE Daten an Vimeo übertragen und auch keine weiteren Videos nach Ende des Durchlaufes vorgeschlagen.
AudioPlayer
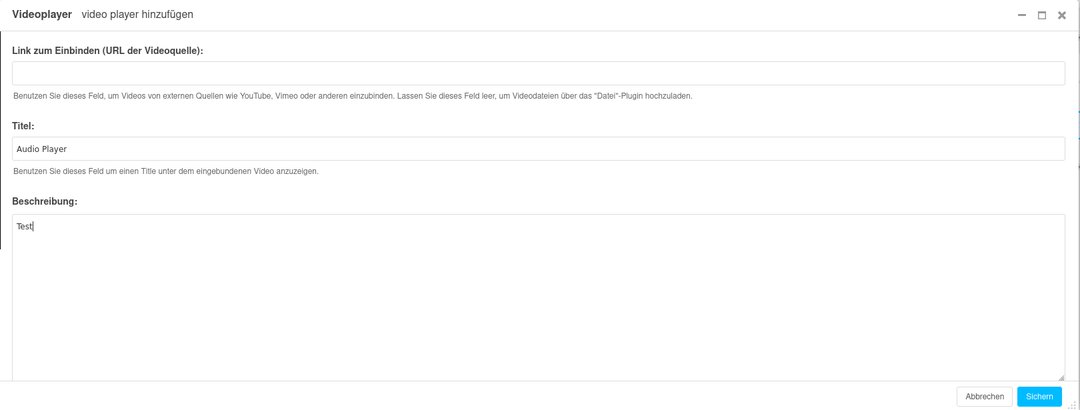
Podcasts und Audio Tracks k?nnen nun auch in die CMS Seiten eingebunden werden. Hierfür muss
ein VideoPlayer Plugin erstellt werden allerdings muss die URL des einzubettenden Inhalts leer gelassen
werden.
?

?
?
?
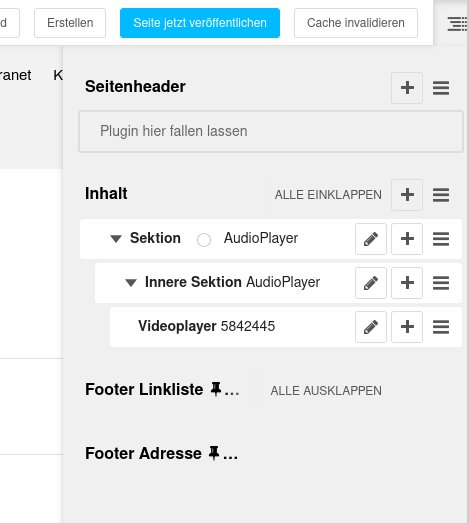
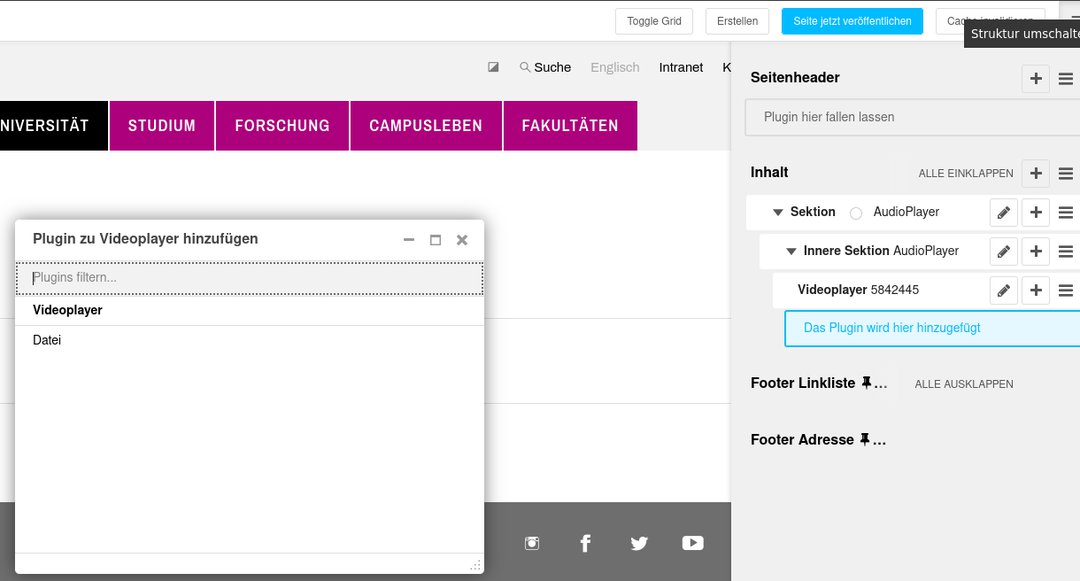
Nachdem das Plugin erstellt wurde (optional mit Titel und Beschreibung) kann in der Struktur
ein neues Plugin hinzugefügt werden - das Datei Plugin.
?


?
?
Nun kann per Datei-Plugin eine Video oder Audio Datei aus dem Filer ausgew?hlt werden:
?

?
Unterstützte Video Formate sind mp4, webm und ogv. Unterstützte Audio Formate sind mp3, flac und ogg.
?
